The understanding of User Interface (UI) Design is fragmented across the web and mobile industry. There are thousands of articles about UI design available on the internet. It becomes more confusing when you jump from one book or article to another. Everyone presents different detail, but my article is going to cover everything about, what is user interface (UI) design? By the end of this article, you’ll have a good understanding of user interface design. You will get effective user interface info based on psychological, scientific, and technological considerations.
In case you missed the post of UX definitions and main elements, please check it from here What is UX Design? Overview Dimensions and Elements
Definition:
User interface design (UID or Surface) is the way, process, approach or science of converting low fidelity design to high fidelity design. The UI design concerns efficiency, effectiveness, animation, responsiveness, usability, accessibility and arrangement of elements in an aesthetic way using colors and graphics.
Example: If you imagine a product as the human body, it’s bone structure and organs by nature represent to User Experience (UX) design. User Interface (UI) design represents to cosmetics of the body, its presentation, its senses, its color (black, white, brown) and reactions.
Explanation:
The UI design is a part of UX design so UI design is the bridge between the user and user experience. The user interface is a space in which the user and system come together and interact. UI design enables end-user to control the software as well as a hardware component of a system.
The UI aims to make a product aesthetic, easy to use and pleasurable. The user interface design refines to the structure or skeleton plane by applying graphics and colors. The UI design is responsible for enhancing the user’s experience. It getting the user faster to their goals with fewer mistakes.
Which functions setup on which screen is a matter of UX design, how those functions are realized on the screen is the realm of user interface design. The UI design brings content, functionality, and aesthetics come together for a finished design that pleases the user. Successful interfaces are what users immediately notice the important stuff. Some of the successful user interfaces are defined below.
1)CLI (Command-Line Interface)
2)GUI (Graphical User Interface)
3)NUI (Natural User Interface)
4)RUI (Reality User Interface)
5)OUI (Organic User Interface)
6)VUI (Voice User Interface)
CLI: Command-Line
Interface also known as console user interface(CUI) or character user
interface (CUI).CLI or CUI is a graphic less user interface design. It
used to perform specific tasks required by users, these days used in the
banking field and by the Hacker community.
GUI: A graphical
user interface is a form of user interface that allows users to
interact with the computer using icons, menu, and navigation.
NUI: A natural user interface is a user interface that is effectively transparent and remains invisible it has bit complex interactions.
RUI: The reality user interfaces further divided into two categories.
i) Augmented reality: A technology that set-up a computer generated image of the real world from user’s prespective, thus providing a composite view.
ii) Virtual reality: is an interactive computer-generated experience that takes the user through a simulated environment.
OUI: is a type of user interface that involves a display, Where users control an object by manipulating an actual physical shape.
VUI: A voice-user interface makes human interaction with computers through a voice.

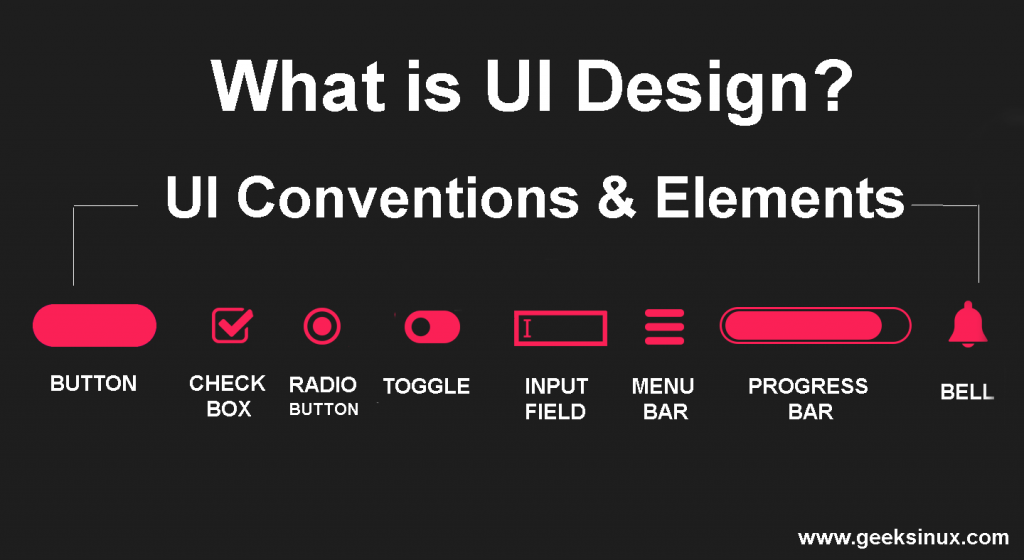
Conventions and Elements:
UI is a large term that has many, conventions, and elements, it includes layout, animations, images, graphics, color theory, It also includes
Input control: Checkboxes, radio buttons, dropdown lists, list boxes, buttons, toggles, text fields, date field.
Navigation: Breadcrumb, search field, pagination, slider, tags, icons, and interaction.
Informational components: Tooltips, popup, progress bar, notifications, message boxes, and text.
Similarly, UI design includes a bunch of different conventions (principals) such as Visibility, Real-world mapping, User control, and freedom, Consistency, and standard, Error Prevention, Recognize rather than recall, Flexibility and efficiency, Aesthetic and minimalist design, Help user recognize, Help and documentation. Some important elements and conventions are defined below.
UI Elements:
Input Controls
Checkboxes: allow the user to select one or more options from the provided set of selections. Usually to present checkboxes in a vertical list. Also more than one column is acceptable if the list is long enough that it might require scrolling or if comparison of terms might be necessary.

Radio buttons: allow users to select one item at a time from the set of information provided by the system.

Dropdown lists: allow users to select one item at a time from the same set of information, similarly to radio buttons, but are more compact allowing you to save space. Consider adding text to the field, such as ‘Select one’ to help the user understand the necessary action.

List boxes: allow users to select a multiple items at a time from the same dropdown list similar to checkboxes purposes, but are more compact and can support a longer list of options if needed.

Buttons: indicates an action upon touch and is typically labeled using text, an icon, or both.

Dropdown Button: consists of a button that when clicked displays a drop-down list of common exclusive items.

Toggles: button allows the user to change a setting between two states. They are most effective for the on/off states and swipe between pages.

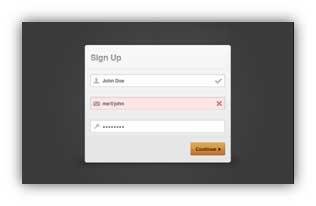
Text fields: allow users to enter text. It can either a single or multiple lines of text.

Date and time pickers: A date picker allows users to select a date and/or time easily. By using the picker, the information is consistently correctly formatted and input into the system.

Navigational Components
Search Field: A search box allows users to enter a keyword or phrase and submit it to search the index with the intention of getting back the most relevant results. usually search fields are single-line text boxes and are often accompanied by a search button.

Breadcrumb: allow users to identify their steps through the system and current location by providing a clickable track of proceeding pages to navigate by.

Pagination: divides content up between pages, and allows users to skip between pages or go through the content.

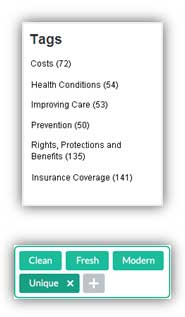
Tags: allow users to find relevant content in the same category. Some tagging systems also allow users to apply their own tags to content by introducing them into the system.

Sliders: also known as a track bar, allows users to set or adjust a value. When the user changes the value, it does not change the format of the interface but provide you with the desired info within your range.

Icons: a simplified image serving as an intuitive symbol that is used to help users to navigate the system. Icons might be hyperlinked or inside buttons.

Image Carousel: allow users to browse through a set of items and make a selection of one. usually the images are hyperlinked.

Information Components
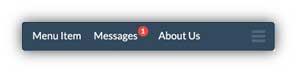
Notifications: is an update message that announces something new for the user to check. Notifications are usually used to indicate items like the successful completion of a task or an error or warning message.

Progress Bars: indicates where a user is as they advance through a series of steps in a process. usually progress bars are not clickable.

Tool Tips: allows a user to see hints when they hover over an item indicating the name or purpose of the item.

Message Boxes: is a window that provides information to users and requires them to take an action before they can move forward.

Modal Window (pop-up): requires users to interact with it in some way before they can return to the system.

Containers
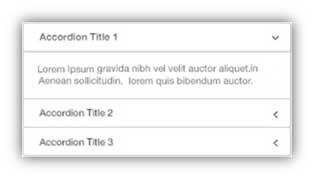
Accordion: is a vertically stacked list of items that equipped with show/ hide functionality. When a label is clicked, it expands the section showing the content within or shrink it. There can have one or more items showing at a time and may have default states that reveal one or more sections before the user click.

UI Conventions:
Visibility: It keeps the user informed to some action or goal. The system should always inform users about what is going on.
Real-world mapping: The system should speak the user’s language also contains illustrations, icons, contents and images that are familiar to the users.
User control and freedom: Users often choose some system’s functions by mistake and will look for an “emergency exit” to leave it. User control provides an emergency exit.
Consistency and standards: Design under the same properties and style for an element, situations, colors, icons and actions from start to end of the application.
Error prevention: A careful design which prevents a problem from occurring from the beginning even better than good error messages.
Recognition rather than recall: The user doesn’t have to remember info from one part of the dialogue to another.
Flexibility and efficiency of use: It’s about speed up the process and user interaction. It is responsible for duration when user effectively accomplishes their task.
Aesthetic and minimalist design: Layout of the application should be more aesthetic and dialogues shouldn’t contain any irrelevant data.
Importance of UI:
The User interface design is a multidimensional and challenging role. It is responsible for aesthetic layout, interaction, visual guiding, research, content and responsive experience for users. User interface design plays an important role in solving problems.
Sometimes a product looks simple and easy to use but not attractive to users because of its bad UI and strong UX so UI is important and necessary because of the following reasons. If a user interface design is too complex, the user may not be able to find the information or service they are looking for. Some important points of UI design described below.
1) UI design reduces the rate of user’s mistakes.
2) UI design solves the user’s problems.
3) UI design increases user involvement
4) UI design enhance (Optimize) end-user experience
5) UI design Improves the quality of products
6) UI design helps to win the consumers’ confidence
7) UI design makes the application easy to learn and use.
8) UI design enables users to switch quickly from one task to another
9) UI design increase system flexibility
10) UI design reducing the mental effort required users to get in touch with the system
Role of UI in Business:
Everyone knows the primary goal of any business is to increase its sales. UI design does not just make your application aesthetic and interactive but it also grows your business. UI design plays an essential role in growing and achieving our business targets. The goal of UI design in business is to improve product quality and user loyalty.
If your site or an application consists of web pros, then UI asks to you make the product easy to use, aesthetic, high qualitative, high performance and flexible. An intelligent UI design connects the beauty with the experience. Intelligent UI design happens when we make some effective decisions in a way that understands and fulfills the needs of both our users and our business. UI provides the following benefits in business
1) UI Design grow business
2) UI Design increase the conversion rate
3) UI Design targets an audience.
4) UI Design reduces the mental effort of users.
5) UI Design attracts users and brings back to your system.
6) UI Design increases revenue.
7) UI Design increase your sell rate.
History of UI term:
UI term took up from the concepts of interaction design and visual design. The user interface introduced from the introduction of the command-line interface. The first appearance was between 1950-1969 when “teleprinter” (TTY) machines introduced. Later on, the mechanical “teleprinter” was replaced by a “glass TTY”. Where the user was able to move “mouse” over the screen and could be done some clickable tasks. This was the first system where were command-line interface used.
When computer users feel trouble using CLI, at that time computer scientists introduced a graphical user interface system. The first GUI was developed by researchers at Xerox Palo Research Center (parc) in the 1970s and was the start of a succession of GUI’s which has led us to where we are today. During the 1980s-1990s Apple and Microsoft on PCs set the command-line interface (CLI) as the primary user interface and It replaced by the Graphical User Interface. Now command-line interface available as alternative user interfaces in these systems.
The next 10 years (1990-2001) of GUI released features such as color, higher resolution displays, and better processing power. After 2005 UX (User Experience) design became a buzz-word at the same time graphical designer called GUI to UID (User Interface Design) and it became a proper field. Now great software houses have a separate department and team of UI Design.
Resources:
geeksinux.com
usability.gov